CSSによる圏点について2パターンを紹介

はじめに
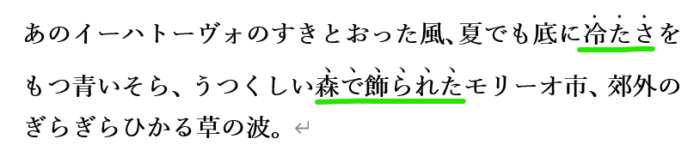
文章中のある文字列を強調したいときの手法は様々ですが、そのひとつに圏点(けんてん)というものがあります。あまり馴染みのない言葉ですが、傍点(ぼうてん)とも言い、以下のようなものですね。

ブログ等、Web上の文章でこの圏点を使いたい場面は時々ありますが、CSSを利用した2パターンを紹介しようと思います。
パターン1:text-emphasisを利用する場合
CSSでは、まさに圏点のためのプロパティーが提供されています。詳しくは、MDNを参照していただくとして、以下のような感じです。
-webkit-text-emphasis: filled circle blue;
text-emphasis: filled circle blue;
-webkit-text-emphasis: '🍺'; /* 任意の1文字を指定可能です。絵文字もいけます */
text-emphasis: '🍺';任意の1文字も指定出来るので、以下のようにビールジョッキの絵文字なんかも指定可能です。
ただ、この text-emphasisですが、以下のような問題点が2つあります。
- まだ主要なブラウザーでフルサポートはされておらず、
-webkit-text-emphasisのようにvendor-prefixをつける必要があること。 - 圏点分のマージンが行全体に付与され行間が揃わなくなる。これは「見栄え」上からは痛い問題です。この位置を微調整するプロパティーもないので、現状、お手上げです。
text-emphasis-positionというプロパティーがありますが、これは圏点の開始位置を指定するもので、強調したい文字列との間隔を微調整したいという要望に沿うものではないですね。
まぁ、2番目は、気にしなければどうってことはなく、圏点としては、任意の一文字も指定可能という自由度の高さはありますし、vendor-prefixも、今や-webkitのみでも良いくらいですので、text-emphasisを活用するというのはありかと思います。
パターン2:radial-gradientを利用する場合
こちらは、丸い形(●)限定にはなりますが、強調文字列との位置関係は自由に調整可能ですし、円形の色やサイズも自由に指定できますし、なおかつ主要なブラウザーが問題なく対応しているので、現状、私はこちらをブログでは使っています。radial-gradientの詳しい使い方に関しては、MDNをご参照下さい。
background: top left / 1em .5em repeat-x radial-gradient(circle, blue .15em, rgba(0,0,0,0) .15em);
padding-top: .6em; /* これで文字列との間隔を微調整できます */こちらのパターンは、圏点を指定しても行間が不変な点が良いですね。radial-gradient 自体は、CSSのbackgroundプロパティーの関数です。ということは、別に radial-gradientを使わなくても、それこそ普通に画像を指定して圏点を表現しても良いのですが、画像を準備する手間がありますからね。
以上、CSSによる圏点を2パターン紹介しました。参考になればと思います。
■ 了